船长App隐私政策

船长App隐私政策
相机:经授权,我们会在您使用信息二维马扫码服务时,使用您的相机扫码功能。
相册:经授权,我们会在您使用信息二维马查看服务时,使用您的相册选择加密二维码图片。
上下求索 flexbox 优雅布局

前端布局问题在工作中俯拾皆是,是时候花些时间上下求索一番。
本文尝试从标题布局、左右布局、均分布局、跟随布局、父子宽度约束探究和空间无限缩小共六个案例练练解题思路和见招拆招。
希望对你提高工作效率和技术水平有启发。
动态生成CSS轮播动画

1. 实现轮播动效,每个展位显示3s,然后0.5s滚动到下一个展位,依次循环播放。
2. 展位个数是服务端下发的任意数量。
本文尝试一步一个脚印给你呈现如何干得漂亮。
View 测量算法我知道

宽高是怎么测量的?相信这是 Android 开发选择性遗忘的问题。
本文尝试从“难在哪里” ➤ “实测找规律” ➤ “源码懂原理” ➤ “问题验理解” ➤ “有什么用”推演,带给你一张看得懂的 View 测量流程图。
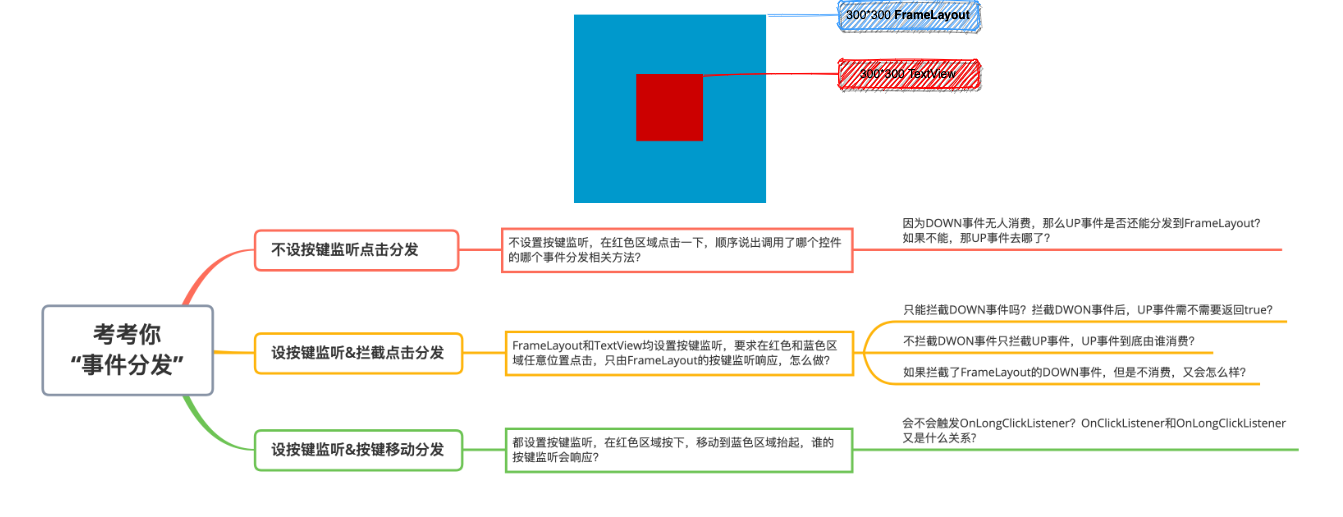
Android事件分发机制抽象--钓钩模型

如果你对上图的问题没有把握,那这篇文章会告诉你答案。
本文尝试从“问题驱动理解” 角度将错综复杂的事件分发机制一言以蔽之–钓钩模型,像钓鱼钩那样迎刃解决各种事件分发机制疑难杂症。
内含大量有深度有趣味的图片,给枯燥的原理分析加点甜。
进击ReactNative-徐如林-React源码解析

有的人可能会不理解,大前端平台化的战火为谁而燃,吾辈何以为战?
专注于移动互联网大前端致富,一直是我们最崇高的理想,而ReactNative是横亘在中间的桥头堡。
纵观行业风向,有作壁上观者,有磨刀霍霍者,有从入门到放弃者,有大刀阔斧者,但是缺乏深潜微操者。
啊哈,是时候该我出手了。
祭出“大海航术”,经过一年来不懈钻研,基于React Developer Tools研发插件,实时绘制运行时三棵树–Fiber双树、Native View树、React方法调用树,在上帝视角和时间旅行的引领下,冲破波诡云谲的Fiber算法迷航,日照大海现双龙。
进击ReactNative-FlatList源码解析
FlatList的性能高在哪里?